Let us implement a switch.
- Create a custom form for the MaterialsAndServices catalog item.
- In the form controls tree, double-click the MaterialServiceType field.
- In the property palette, in the Type field, select Radio buttons.
- In the RadioButtonType field, select Tumbler.
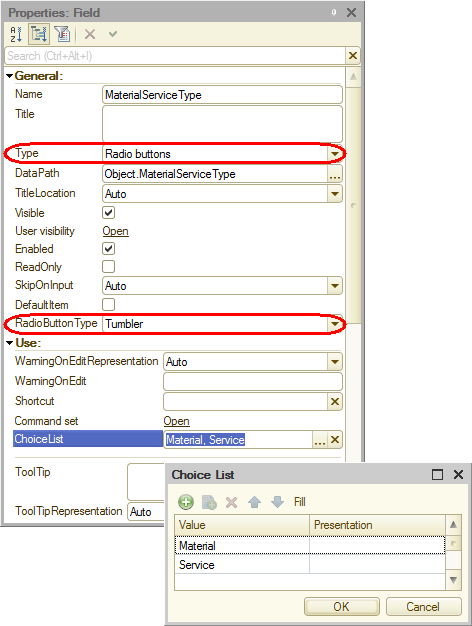
- In the ChoiceList field, provide a list that consists of MaterialServiceTypes enumeration values (fig. 28.36).

Fig. 28.36. Switch field property palette
Let us also make another change. The Parent field stores the group where a catalog item belongs. And to move an item to the root of the hierarchy, a user should clear this field.
However, the clear button is disabled by default. There are other ways to clear the field, such as using the mouse or pressing Delete, but some users really need this button. Let us enable it.
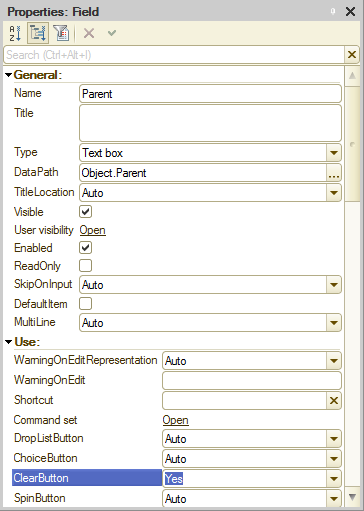
is disabled by default. There are other ways to clear the field, such as using the mouse or pressing Delete, but some users really need this button. Let us enable it. - In the Parent field property palette, in the ClearButton field, select Yes (fig. 28.37).

Fig. 28.37. Text box property palette
Note that text boxes have other properties that define button visibility: OpenButton, CreateButton, and more. The platform defines their visibility automatically but you can explicitly enable or disable them.
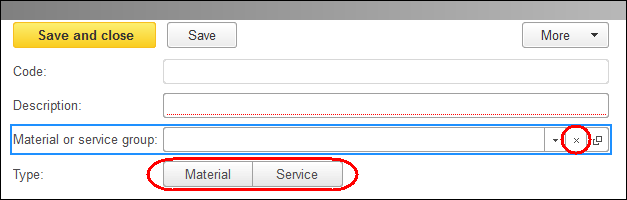
After the changes the form preview should look as shown in fig. 28.38.

Fig. 28.38. Catalog item form preview in the form editor
 Desktop version
Desktop version