For a thin client, we implemented scrolling and zooming gestures in order to ensure comfortable work with touch screens.
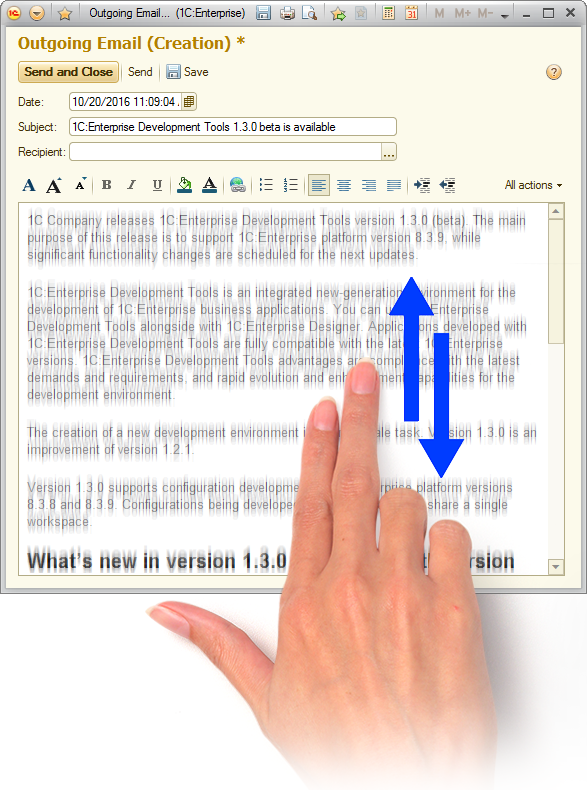
You can scroll through text documents, text boxes, graphical schemas, planners, and formatted documents with two fingers.

You can use one finger to select or drag inside an element.
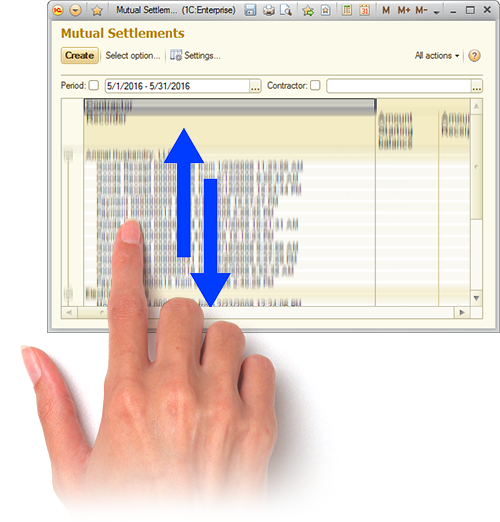
You can scroll through spreadsheet documents with one finger only vertically.

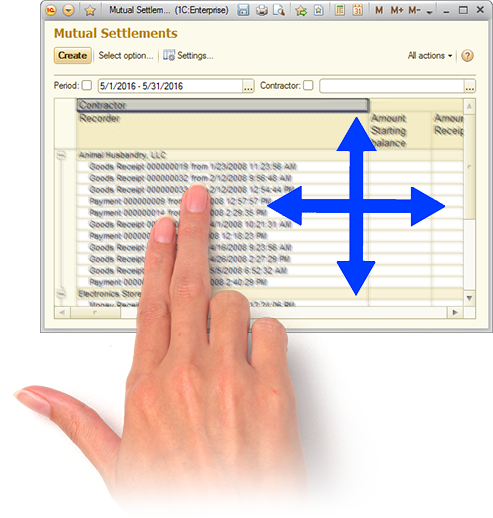
A horizontal one-finger gesture is used in them to select elements.
At the same time, two-finger scrolling works in spreadsheet documents in both directions.

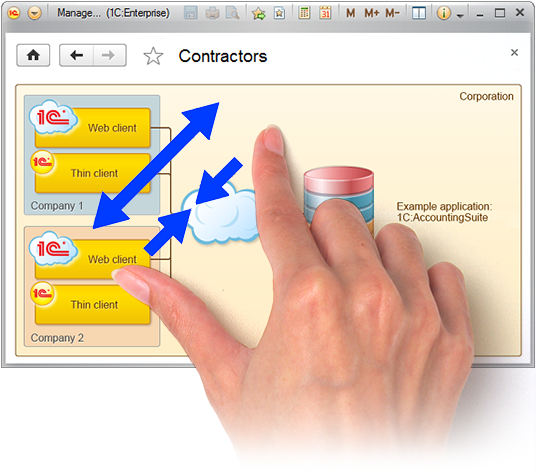
For graphical schemas, geographical schemas, and spreadsheet documents, you can zoom in and out with a zoom gesture.

In addition, we have increased the screen tap area for a number of controls, such as checkboxes in tables, hyperlinks in command bars, icons for opening/closing tree nodes, icons for navigating hierarchical lists, etc.
We have also implemented visual confirmation of touching the form and command panel buttons. Usually, a certain period of time (reaction time) lapses between the act of touching and implementation of the action. Now the process looks more informative for a user, and the user has no doubts whether the button was pressed or not.




