Task. Create the button on the desktop that will update both tables. Currently, the user has to click twice for it, we need to facilitate the application usage.
Solution. As it commonly happens in real-life tasks, this one has several solutions. A qualified developer chooses the way based on application features, customer requirements, and implementation efforts.
In your case, there are two obvious options:
1. Create a big button in the button group, near the document adding buttons.
2. Create a button in the command bar of the form. Currently, the bar functionality is poor.
The solutions have equal nature, you have to add a button to the form, update the command, and associate the command with the button.
Choose the first option, the button will be bigger, it is more user-friendly.
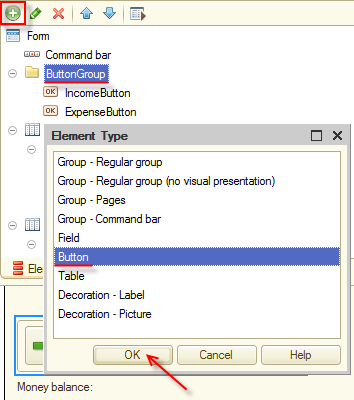
Add a new button to ButtonsGroup.

Figure 16-1. New button
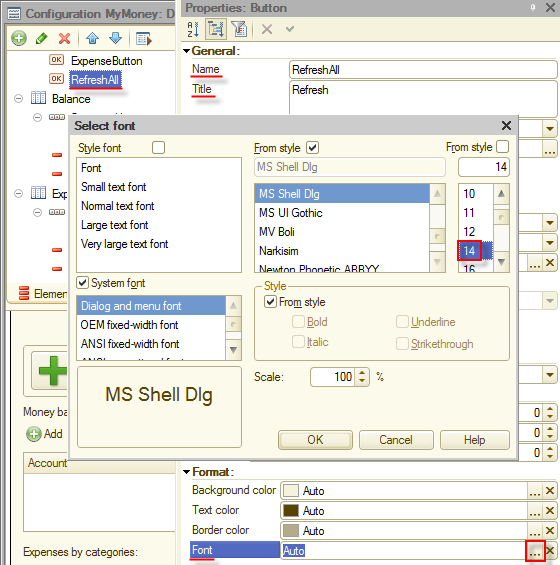
Name it RefreshAll, type Refresh in the Title field, and set the font size to 14.

Figure 16-2. New group
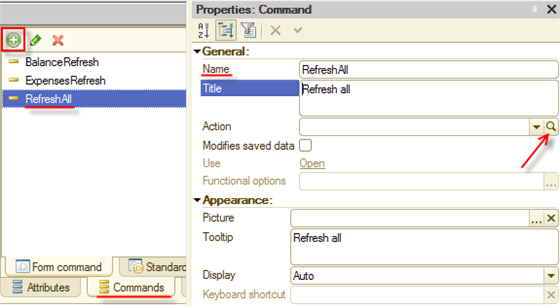
Create the RefreshAll command.

Figure 16-3. New command
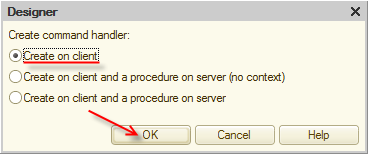
Click Create on client.

Figure 16-4. Command handler
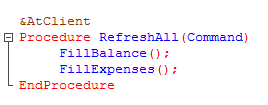
In the generated procedure call both procedures of the fillings. You can do it, for example, by copying the script from the OnOpen() procedure.

Figure 16-5. RefreshAll procedure
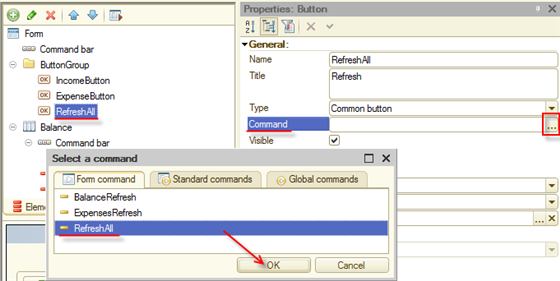
In the properties of the RefreshAll button, select RefreshAll as the command to be executed on click.
 Figure 16-6. Button command
Figure 16-6. Button command
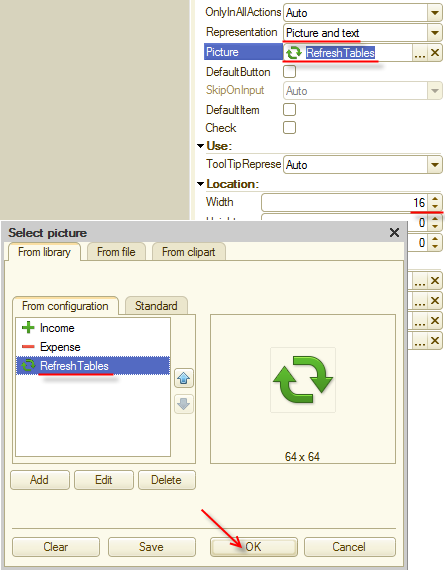
Set Representation to Picture and text. The tutorial includes the Refresh.png picture file. Select it as a button picture (as you did with Income and Expense in the Adding desktop buttons chapter) and set Width to 16.

Figure 16-7. Button picture
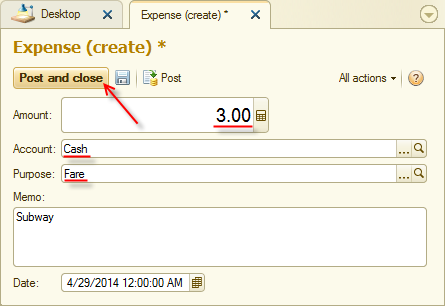
Run the application in 1C:Enterprise mode to make sure that the button updates both tables. For this, add any expense by category.

Figure 16-8. New Expense document
Once you click ![]() Refresh, you can see that the data is updated in both tables.
Refresh, you can see that the data is updated in both tables.
Next page: Homework 2

