You know the form editor well from the previous lessons. Developers use the form editor to specify a set of controls (fields, buttons, tables, and so on), attributes (data), commands, and parameters used in a form. To make a form interactive, developers specify the relations between form controls and form data, and also customize the interface properties of the form controls.
So developers do not "draw" forms but describe them using a dedicated editor. The platform generates a form based on that description with the option to customize form behavior by adding 1C:Enterprise script algorithms to the form module.
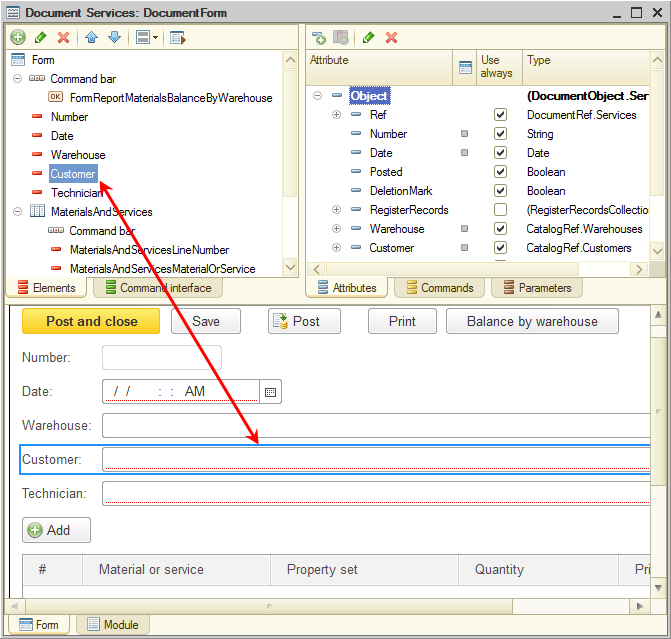
A form editor window is split into several interconnected areas (fig. 28.1).

Fig. 28.1. Form editor window
The Elements tab in the upper left pane is used to edit the assortment and order of form controls and combine them into groups. You can change the appearance of the controls by assigning values to their interface properties.
A form is defined as a hierarchical structure with the root Form item. The assortment of form properties, standard commands, and events is defined by the type of the main form attribute. For example, if the main attribute is a document, the Post and close command is included in the command bar. For other types of main attributes, the Save and close command is included instead.
Properties of parent items in the tree of form controls define the assortment of subordinate item properties and their property values. For example, when you add a button to a command bar, the Type property of the button is automatically set to Command bar button.
A form control property value can affect the value of the same property of a parent or subordinate form control. For example, the Width of a parent control can affect the Width of a subordinate control, and vice versa.
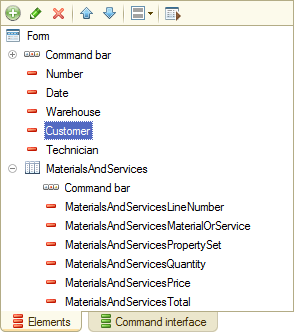
The form control positions are defined as follows: controls that are higher in the tree are closer to the top and left form borders (fig. 28.2).

Fig. 28.2. Elements tab of the form editor
The bottom pane of the form editor window displays a form preview. Clicking an item in the tree of form controls highlights it in the preview pane, and vice versa (see fig. 28.1). You can add, edit, delete, or drag form controls both in the form controls pane and in the preview pane.
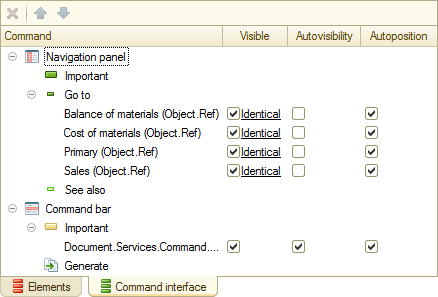
The Command interface tab in the upper left pane of the form editor window is used to specify the assortment and order of commands in the form navigation panel and command bar. For example, you can set visibility for commands that open related lists or generate objects (fig. 28.3).

Fig. 28.3. Command interface tab of the form editor
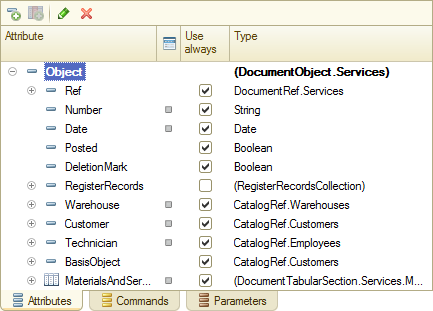
The Attributes tab in the upper right pane of the form editor window is used for specifying the assortment of form attributes and their properties. The main form attribute (the one with the Main attribute property set to True) is displayed at the top of the list in bold font. This attribute defines the form functionality (fig. 28.4).

Fig. 28.4. Attributes tab of the form editor
Once you link a form attribute to a form control (using the DataPath property of the form control), attribute data is displayed in the form. The attribute data path is filled automatically when you drag an atribute to the form controls pane, and the platform also creates an appropriate control for displaying the attribute data. This is why dragging attributes is the best way to compose a form. You can switch to the attribute that serves as a data source for a form control by right-clicking the control and then clicking Go to.
If you delete a form attribute (and confirm the deletion), form controls linked to the attribute are also deleted from both the controls tree and the preview pane.
The Commands tab in the upper right pane of the form window is used to define the assortment of commands available in the form. This includes developer-created commands (Form command tab), form-specific and form extension commands (Standard commands tab), and global commands that belong to the entire configuration (Global commands tab, fig. 28.5).

Fig. 28.5. Commands tab of the form editor
The Action property of a developer-created command links the command to a handler procedure (a 1C:Enterprise script algorithm described in a form module, see fig. 28.6).
Dragging a command to the form controls pane creates a form control (a button or a hyperlink) that is linked to the command through the CommandName property of the form control. Clicking the control executes the command handler. You can switch to the command that is linked to a form control by right-clicking the control and then clicking Go to.
If you delete a form command (and confirm the deletion), form controls linked to the command are also deleted both from the controls tree and the preview pane.
The Parameters tab in the upper right pane of the form window is used to define the assortment of form parameters. Parameters are used to fine tune form functionality when the form is opened in 1C:Enterprise mode.
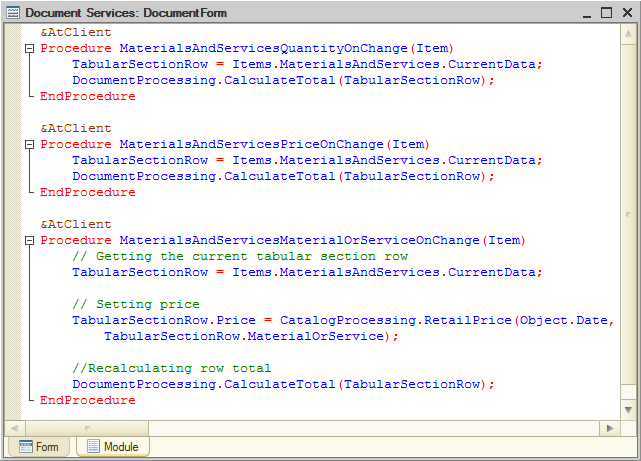
The Module tab at the bottom of the form editor window opens the form module, which contains the form algorithms written in 1C:Enterprise script. This includes form command handlers, form control event handlers, and custom procedures and functions (fig. 28.6).

Fig. 28.6. Form module
You can switch to the command handler linked to a form control using the context menu of the form control. You can use the Events context menu item to create or open event handlers of the form control.
Next page: Implementing a custom form for the Services document

