Let us create the conditional formatting.
- In Designer, open the MaterialsAndServices list form and create the OnCreateAtServer form event handler.
- Add the script shown in listing 27.3 to the handler.
Listing 27.3. OnCreateAtServer form event handler
&AtServer Procedure OnCreateAtServer(Cancel, StandardProcessing) CatalogList = Items.List; // Setting appearance for the catalog CatalogList.Representation = TableRepresentation.List; // Hiding grid lines CatalogList.VerticalLines = False; CatalogList.HorizontalLines = False; EndProcedureThis procedure is executed on the server when the form is created. First, it changes the list view from hierarchical to flat, so that you can see materials and services at the same time.
Then it hides the grid lines that separate columns and rows of the list table.
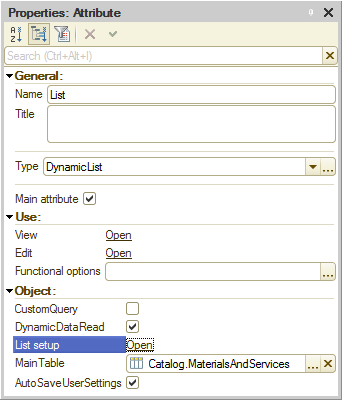
Now let us proceed to specifying conditional appearance for the list rows. - Open the property palette of the List form attribute (it is the main form attribute).
- In the List setup field, click Open (fig. 27.10).

Fig. 27.10. Opening dynamic list setup
Since the attribute has DynamicList type, which is based on a data composition system, you can apply filter, sorting, grouping, and conditional appearance to it in the same manner as you did in reports. - In the dynamic list settings window that is opened, click the Conditional appearance tab and then click Add
 .
.
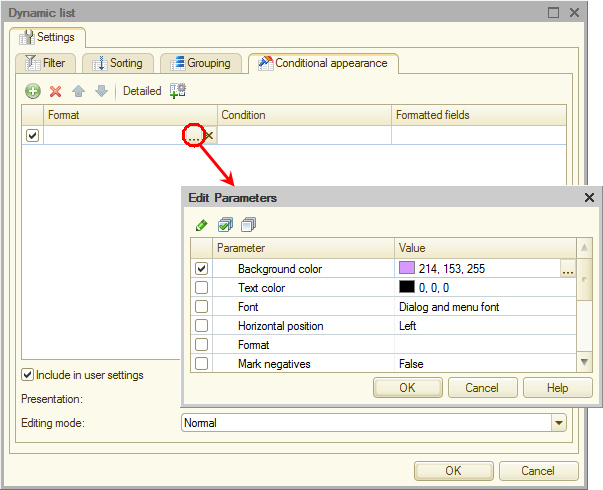
First, let us specify the formatting for highlighting fields. - In the Format field, click the selection button
 and select lavender color for the background (fig. 27.11).
and select lavender color for the background (fig. 27.11).

Fig. 27.11. Conditional appearance settings - Click OK.
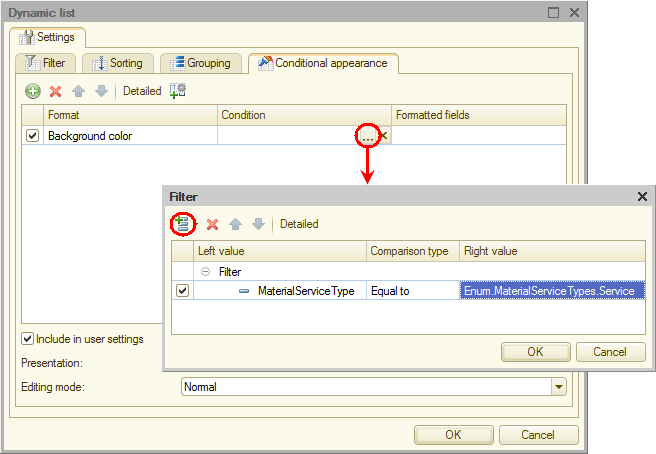
Then let us specify the condition for the appearance to be applied (when list rows should have lavender color). - In the Condition field, click the selection button
 .
. - In the window that is opened, click the Add
 button and then click New item.
button and then click New item. - In the Left value column, select MaterialServiceType.
- In the Comparison type column, select Equal to.
- In the Right value column, select Enum.MaterialServiceTypes.Service (fig. 27.12).

Fig. 27.12. Conditional appearance settings - Click OK.
So you have defined that services have lavender background in the list.
Since there is no need to highlight individual cells, you can leave the list of formatted fields empty. - Click OK.

